This was a client project. My client owns a Holistic and Wellness Business and is in the process of
expanding.
For this project an adaptation on her existing logo was required, a website design and the build of an
Ecommerce website.
To build this project I used the server-side PHP framework, Laravel. Laravel allows for an easier and
quicker build for developers as it has many built in features.
Some of those include:
The content on this web page provides an overview for my project. To keep track during this project I created an informal Development Log, this is much more detailed and explains all of the processes taken to build the project. The Development Log was combined Bibliography, this is where you can find all of the external sources used to guide me or research undertaken for this project. Please find attached my Dev Log/Bibiography.
At the start of this project I had a meeting with the client to find out whether she wanted to keep her exisiting branding. She already had
a logo and styled she wanted to keep but wanted it to be updated. I modernised her logo so it was suitable for both print and for the web. We explored
colour schemes and what elements she wanted to see on her website.
After this discussion I knew that she offered services and membership subscriptions for her clients, so these would need to be able to be viewed and bought
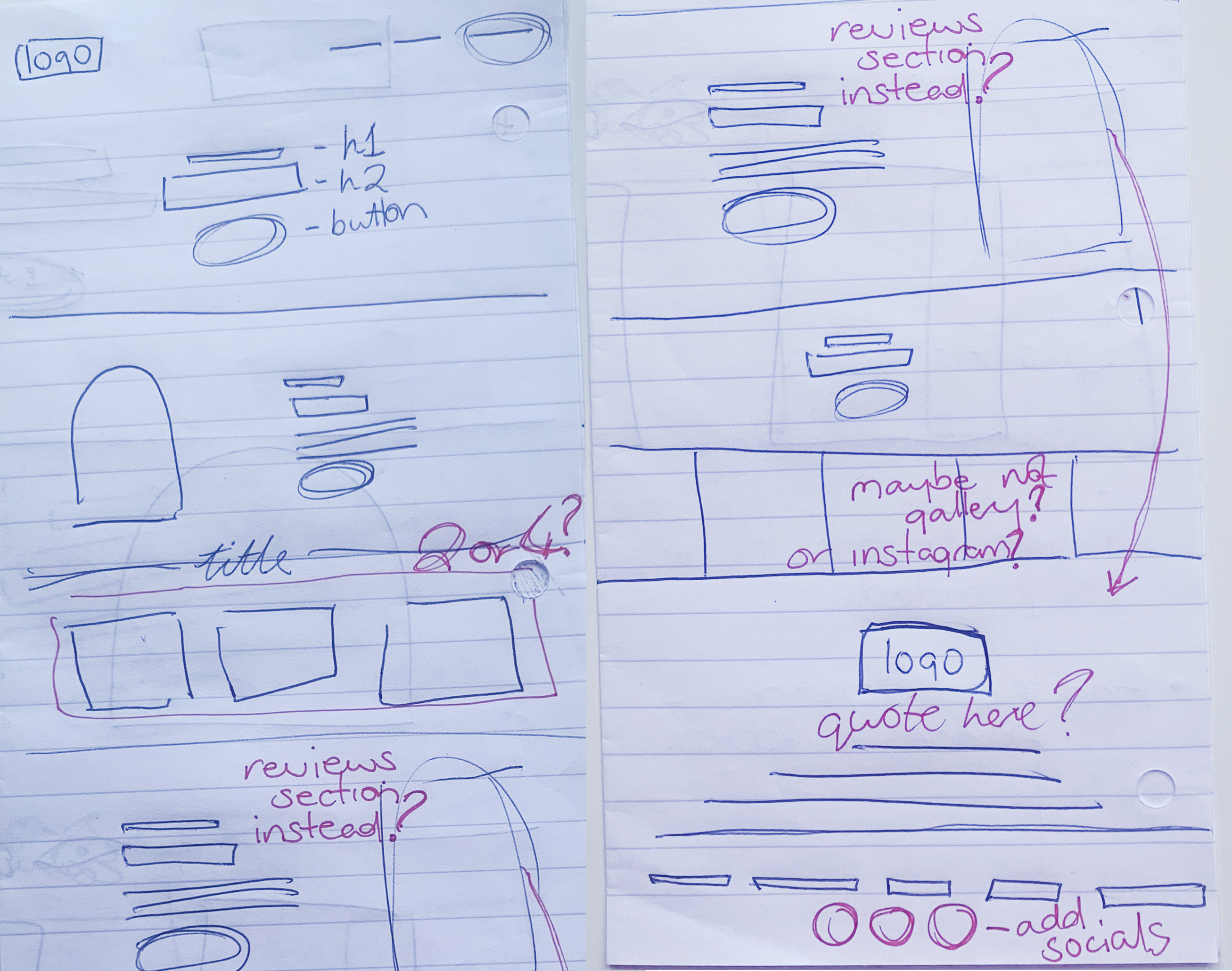
through her website. In addition, she wanted to use her website as a portfolio of her work with reviews of people she has worked with in the past. The wireframe mock-up can be seen here.
The red writing is on the wireframes is changes that the client requested. She was happy with the elements to appear on the home page but requested them to be moved around. I then
actioned these and after meetings to discuss all the revisions, we finalised the design. To see this click on the button below.

HTML was used to build the structure and pages of the website.
I used CSS to style the pages based on the logo and web design.
Laravel, a PHP framework was used for this project. It was used for most of the functionality and building the database.
A little JavaScript was used in this project alongside the PHP.
Setting up: I had touched on Laravel before in previous projects but not as in-depth as this project. First I installed XAMPP. It is an open-source, cross-platform web server package, meaning that I could build this project locally.
As well as other uses, it interprets scripts written in PHP which was perfect for this considering I was using Laravel. Next, I installed Composer. Composer is a tool that allows the developer to install libraries and packages easily,
it also manages libraries and dependicies. Using the Command Line, I then installed Laravel.
From there I set up the database, I used PHPMyAdmin and changed the '.env' file in my project.
Before stating to create the login section for my client I installed Jetstream as it supports the implementation of the required features to have a login system on a website.
I created the fields I wanted in the database and then went ahead with migration of the data. The necessary user and registration pages were then crreated.
Development: I continued the development of this project by creating all of the pages and dashboard areas. I knew I needed an 'Admin Dashboard' area to allow my client to manage the website, as well as the products/memberships she wanted to offer. This project also
required a 'User Dashboard' area for those who did purchase a membership.
I created a product database to allow for my client to easily add products and to ensure this section was as practical as possible if she needed to update existing products or give discounted prices. At this point during the build I did begin designing the layout of pages and certain areas.
However I wanted to focus on UX and creating a pleasant UI. This was more placement of elements across the page, rather than the aesthetic design from the web design. The styling from the web design can be done when all of the functionality is fully working.
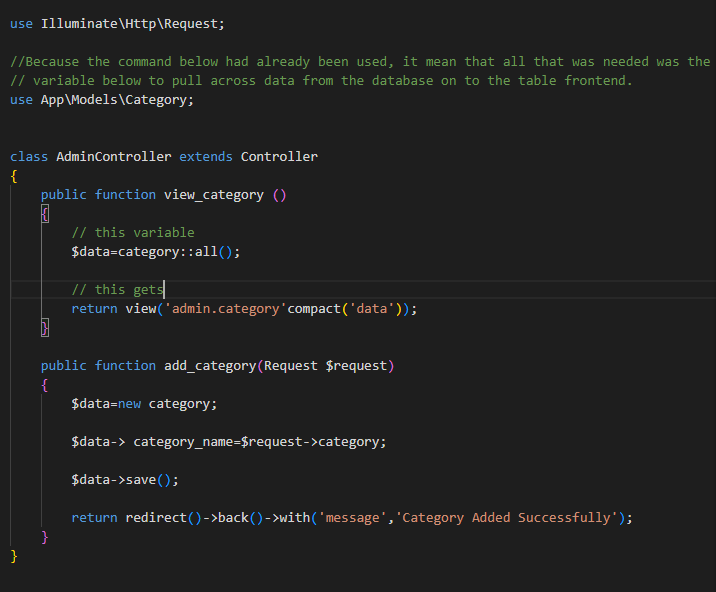
To create all of the tables I followed similar steps as seen in this screenshot. In the screenshot I was something the particular function used to allow product categories to be added.
As previous mentioned, for more details of exactly how this project was built in full, please find attached my Dev Log/Bibiography.


In today's world sustainability is something that needs to be considered in all businesses. Running your business online can actually reduce a person's carbon footprint. Research tells me that my client has a small office space, accommodating for around 2-4 people and has a square-foot of 100. According to the UK's government her business is classified as a Micro-Business. Despite of the operating on a small scale, it can still have an impact on the environment. Below is a rough breakdown of my client's monthly costs, this allowed me to calculate roughly what her carbon footprint is.
| Rent | Electricity | Website | Transport | Misc | Total |
| £2400 | £620 | £15 | £53.40 | £100 | £3188.4 |
Using a carbon footprint calculator, the average monthly carbon footprint for Touch of Grace (office) is 3.78 tonnes of co2. This does not include the cost of each client traveling to the location. My client is able to generate leads, communicate with clients and offer services all without having a physical office space. This supports Sustainability Goal 12 which encourages 'Ensure sustainable consumption and production patterns'. Although having a business online diminishs the need for an office, it can in itself have a negitive impact on the plant. A way in which my client can operate an online business more sustainabily, I have undertaken research into the different server options:
As Google Cloud uses green electricity I have decided that I will go ahead and host the website with them.
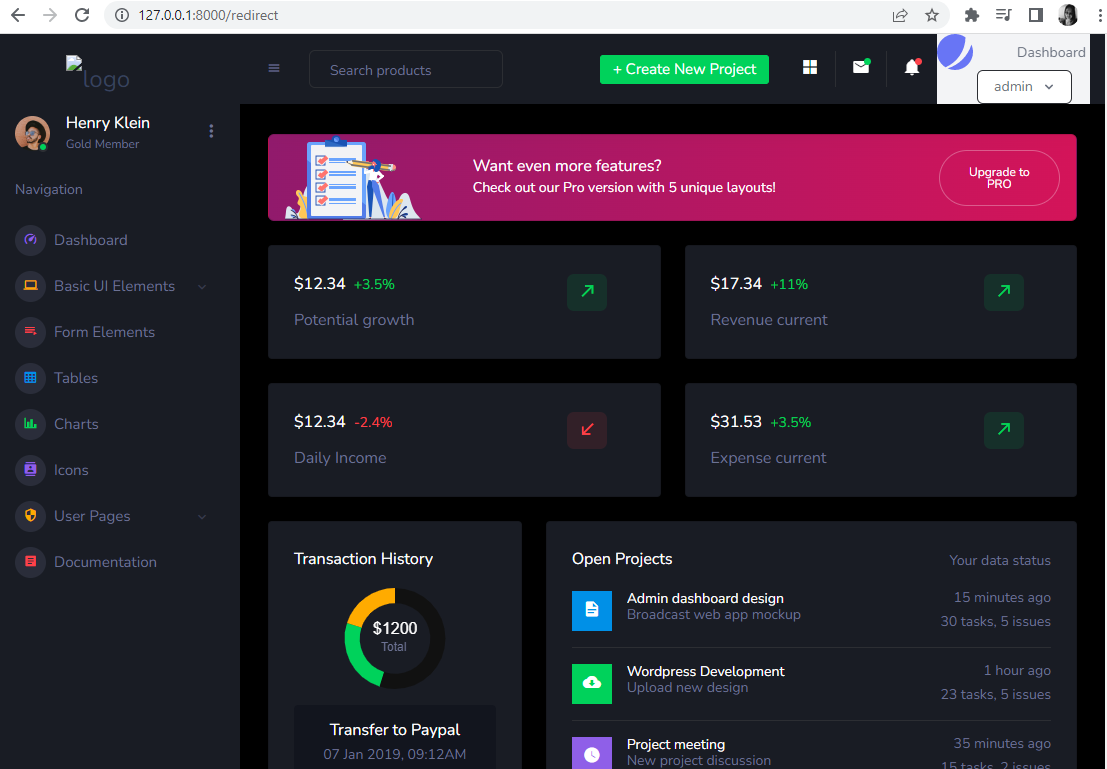
As you can see from the screenshot, I did manage to create a working Admin and User Dashboard area. Although this is not as far as I had hope to progress with the project, I was really able to explore the different ways in which a database can be used when creating a website and the best ways in which to do so.
In terms of my development with programming language skills, I feel as though I have broadened my understanding with this project. My knowledge of the functions and way in
which PHP is used in order to create a website/application is much clearer. On most occasions I found that I was able to troubleshoot my issues easier before needing assistance.


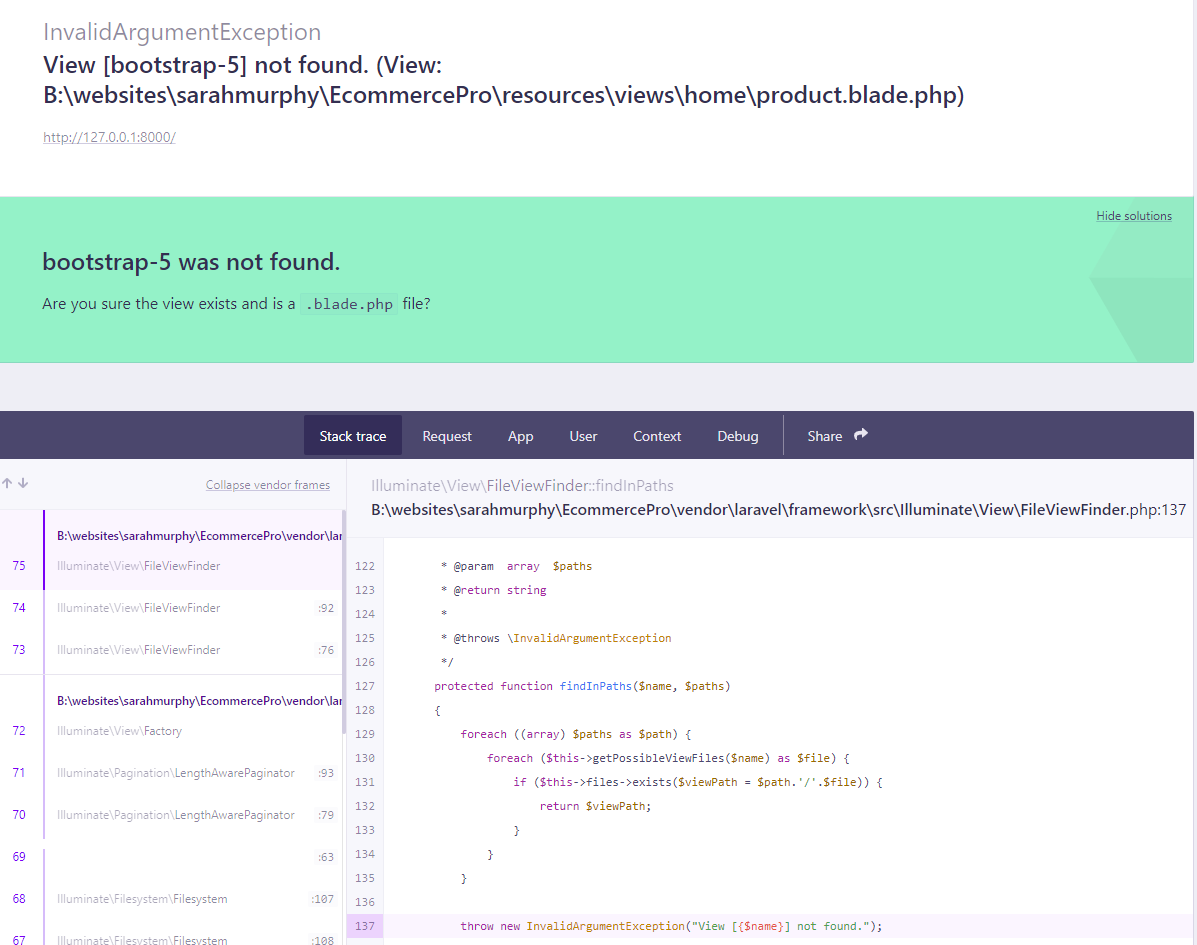
Even though this screenshot does show the dashboard area built, I have created a more custom dashboard without those extra features. Unfortunately, I did not take a screenshot before I ran into the final error that I could not complete. Despite having solved the pagination error and using Bootstrap classes throughout this build, the last task I got to before submission was an error saying that Bootstrap could not be found.
Although this project is not as completed as I would have liked, I will continue communications with my client in order to get it to a completed project. In my next semester I will run this as a 'mini project' for the finishing touches and to add my clients styling and design. Throughout this project I used GitHub. It allows you to share code in order to work collaboratively as well as store older revisions of code incase of error. I did found this very helpful as I was able to share work/issues with university when I required assistance. I am also aware that it is an industry standard and I will likely use GitHub when in the workplace.

Throughout all of my projects at university I have always used Microsfot Excel to create a time management document. Whilst I have still done this to manage my tasks, I found that it was not particularly helpful to work with a client. As feedback from my client, she asked if there was a way that we could both see the same calender to see progress to the project as well as schedule meetings. I researched into which time management systems/calendars were the most popular. After that research and to keep it simple I created a Google Calendar and shared it with my clients email address. By doing this it meant that I was able to make notes about my progress with the development of this project and we could be see when the meetings were scheduled, or if they needed to rescheduled. I will continue this method as this project gets finished and will consider using it with future clients.
Please find attached the Bibliography for the research conducted throughout project. For more a more in-depth explanation for how this project was created, see my Dev Log/Bibiography.