The client has requested a platform which allows photographers to search through a multitude of images whilst reading the text within those pictures. This could include any text but will specifically be used to filter through images that may be taken during a race. For example, the client is passionate about Sailing, so he would use it to find sail numbers on boats rather than having to search through each individual picture manually. It is not for race management, it is soley designed to aid photographers, giving it the name 'The Photographer's best friend'.
Although I was in contact with a designer at the start of this project, time constraints meant that I ended up creating the graphics for this project myself.

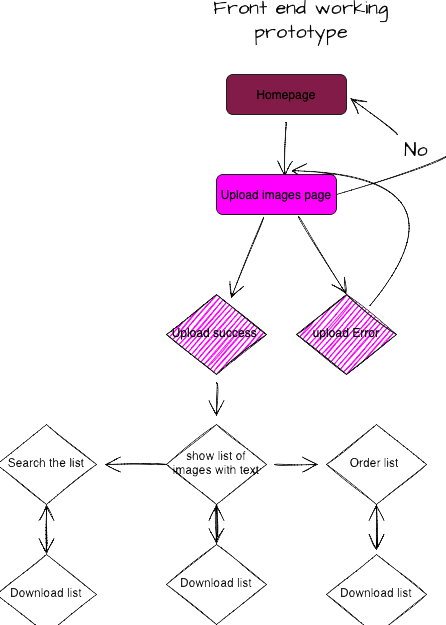
I was the developer in this group, my role was to create the 'Multiple file upload' function as well as the website it was stored on. It allows users to upload images and then will output a list of images detailing the text that has been removed from the photo. It will also provide the opportunity to search the list aswell as creating an ordered list - all lists will be downloadable. On the right is a flow diagram showing the steps of the user and how the data will be inputed and outputed.
In order to understand effectively how the front-end development for this project is going to work, I researched into some PHP methods. PHP is a server-side language that works closely with HTML, allowing for interactive and dynamic web platforms.
I investigated two methods, one being the 'GET' method and the other being the 'POST' method. 'GET' is used to request more specific data, the query string is sent in the URL of the request. This means it can be unsafe and the data can be changed or accessed. 'POST' sends data to a server, creating or updating the resource. It stores data in the browser. Using 'POST' means that users data will be stored safely and avoids the risk of a data leak.

This is the function that allows the user to upload multiple iamges at once to the website. The code below explains how I created the 'Multiple File Upload' on the website, please look at the annotations for a better understanding of what steps were taken. JavaScript was used to create a search function, in the future I would explore different search algorithms to increase the search speed when the dataset gets bigger.
With this website using a Bootstrap Wireframe, there was already specific classes put in where the background image was found. This caused issues when I tried to add a full-width image in, as you can see here.
After adding my own classes I was able to add the full-width background image in the way I wanted it to appear. As well as this, I edited the stock images in Photoshop to decrease the file size and increase the page load time controlling the band width. Given the fact it is a photography website I thought it was important to have high quality images even if they are stock placeholders, in order for the client to visualise. To view how the error was amended, click here.
To have a better understanding it was important to know how APIs and JSON Data work. API stands for application programming interfacing and is built to allow developers to add specific functionality to a software. JSON data is Structured data, with key pair values. JSON can use arrays and store data within data. It is easier to use, reads data faster and is useful because I am not focusing on security at the minute.
JSON data is easier to work with within PHP. I can use Json decode to put it in a big array then sort through that array.
Whilst waiting for the back-end developer I investigated temporarily creating an api that can be used to implement the working image reader. I created a GitHub repository - this allowed me to work collaboratively with the seperate developer. In the areas I may have needed assistance during the build of this project I was also able to 'push' my changes between my educators and myself. This is good practice as it is an industry standard in the world of development.
To help me move forward in the right direction with this project, I decided to contact an expert within thier field; a member of the team in the Computer Science department at Winchester University. I asked for thier suggestion on the best way to implent an image reader - they suggested Google's Tesseract OCR.
From there, I investigated 'Tesseract OCR', an engine created by Google. It is an open source optical character platform and allows text to be removed from images and documents so that it can then be outputted into other searchable formats.
This is an effective option when using flat images but given the nature of the clients requests, with the text being recapture codes essentially and the images mostly of races, the text can be hard to read do to the angle of either the sails or the position of the focus in the picture.
Due to the level of complexity of the fully functioning image reader, I have been in contact with a back-end developer who will look into the final challenges. However, I have created an api which allows me to implement a basic version of a working image reader - random text is generated each time the page is refreshed, simulating the uploaded images.
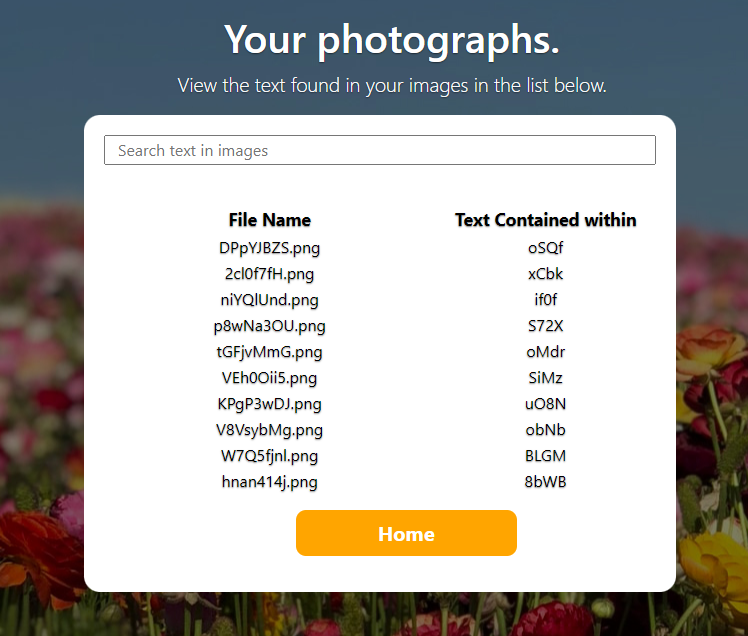
I looked closely at multi-dimensional arrays in order to create the feature which allowed a ‘.png’ format to be displayed and the text to be shown for each image file that was uploaded. This made the basic version more realistic for the client to see visualise how the final build would appear. Additionally, I added a search bar to the 'mock-up interface' page that shows exactly how the user would be able to browse between the text.

I created instructions for the user to understand how to navigate across the Photographer's Bestfriend website, to view this click on the button below.
As a whole I am please with the new skills I have learnt during the build of this project. I have improved my understanding of PHP core functionality. I learned how to create APIs and use JSON data. In the future I would or if I had more time to work on this project I would like to explore possible ways to create an image reader that can read text from images, even if the surface it is being taken from is not flat.
To manage my time effectively, I created a detailed spreadsheet to manage all my projects at university. I found that at the start of the semester I had a clear plan of what needed to be done next but as the development process began it was more a case of creating solutions for the issues I ran into. As I moved through this project I found new areas of research that needed to be completed before I could move to the next stage.
This is a group project however, I found that working alongside the desginers schedule was not particularly practical. The designer wanted to perfect thier work before sending it to me and I wanted to have the interface completed before moving onto the more complex parts of the build; this is why I created the logo for myself. To see my time managment chart, please click here.
Please find attached my bibliography of the research content I used to create this project.