Project intro
There are many ways to improve user accessibility, but the one which I was most interested in was ‘Voice
Recognition’. The use of such features can be beneficial for individuals who suffer from disabilities
including visual, motor and cognitive impairments.
It means that one does not necessarily need to
input data using a mouse or a keyboard. The prototype discussed on this page is a way in which I would
improve and develop my Recipe Binder project.
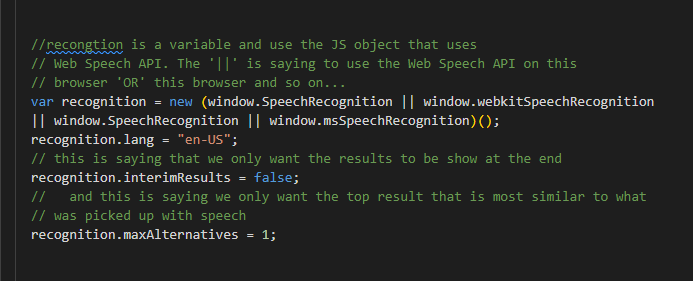
It is important to note that Web Speech API is not supported by all browsers however, so it does
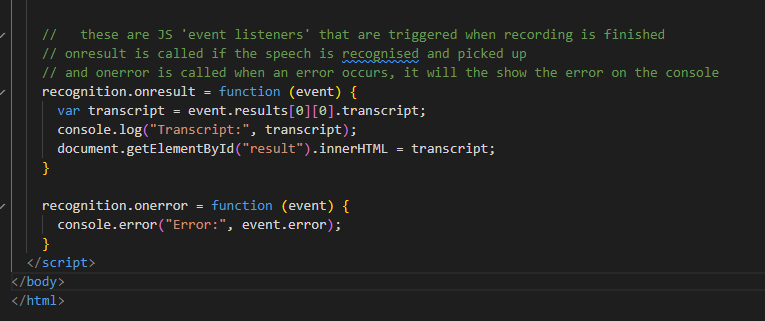
affect who can use it. The is also the issue of consent and it is essential that users are able to give
their consent before their voice is recorded. These are all things that would be taken into