Website updates
I have 'revamped' my portfolio at the beginning on 2nd year but given I want to portray myself as a frontend
developer who is interest in design, I think it is crucial for my website to be solid and have a clear
representation of who I am and what I can offer. I will be using existing elements, with new style and updated
framework.
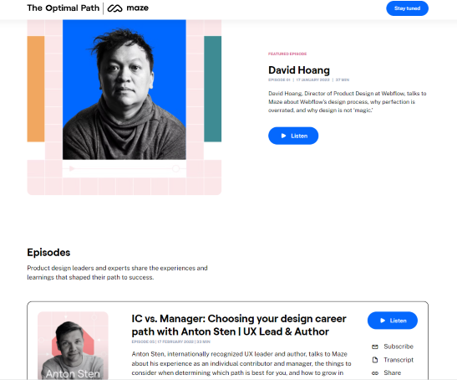
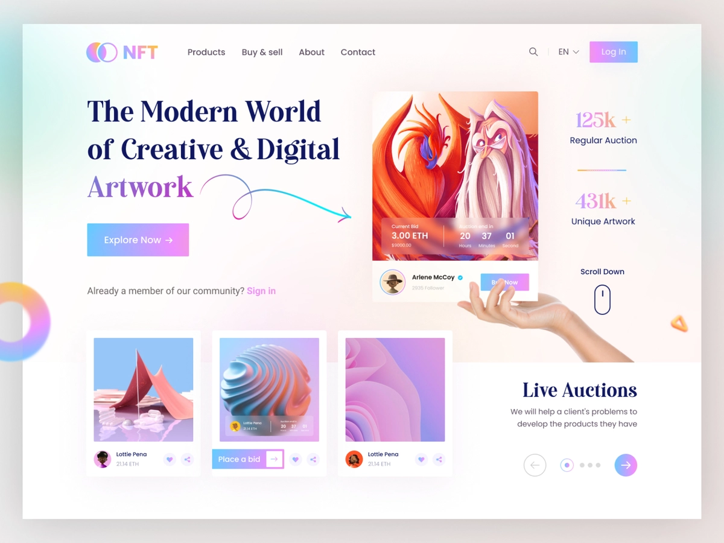
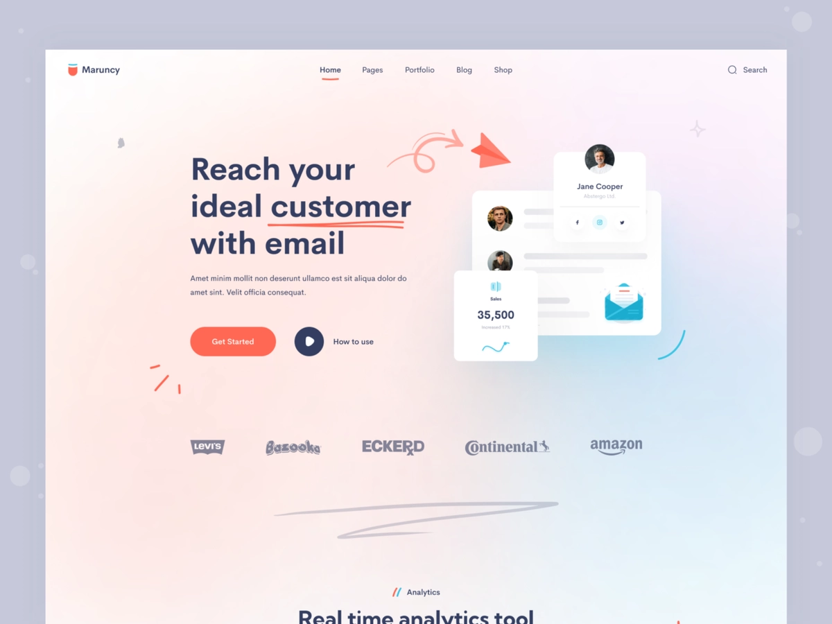
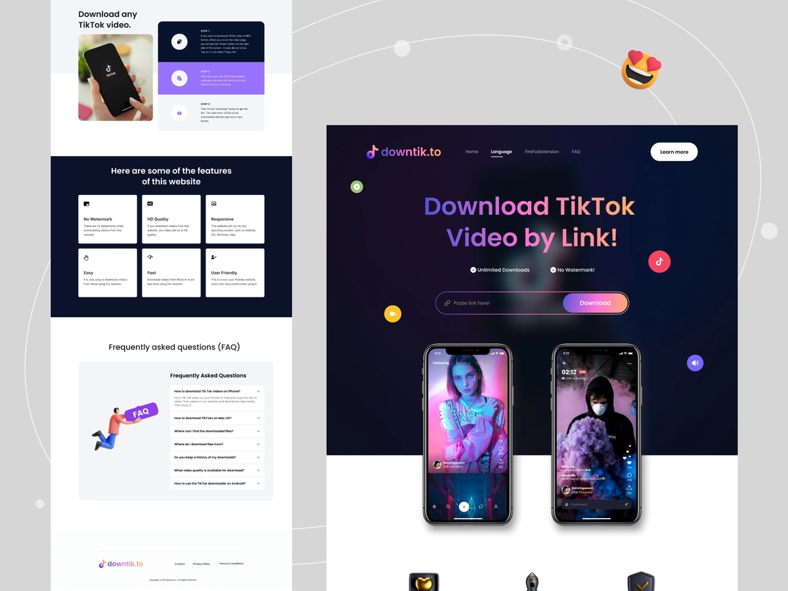
To get inspiration for styles of websites that I like, I search for 'portfolio websites' on Dribbble.
Whilst finding inspiration for a new design for my portfolio website, I realised that my new colour palette is
not a clear reflection of me and how I would like to portray myself. I decided to use a similar colour palette
to my updated website from Year 2, Semester 2 with the blue to pink gradient.
In hindsight I should have
made my new portfolio mockup whilst creating my new logo
for the social media campaign as
since then I have made a lot of changes. Those changes being; I am no longer using the loose floral
illustrations and the colour scheme has been reverted back to the one used on my portfolio from semester two,
just slightly brighter. I feel as though these changes were the right thing to do to make a more modern and
creative website. Although it took me longer than I had hoped for I ended up with a very in-depth ideation
process and now feel confident the way I am representing myself to potential employers. Additional to the
homepage, I created a mockup for the about page. I
found this really useful when keeping consistent styling for the child pages. Both mockups acted as a guideline
and I have since made more design choices that I feel improve the appearance.