Project intro
I knew that I wanted to create a single page application using JavaScript, specifically React. This is
something I have noticed that is in demand by employers and not a language I have used for any of my
projects.
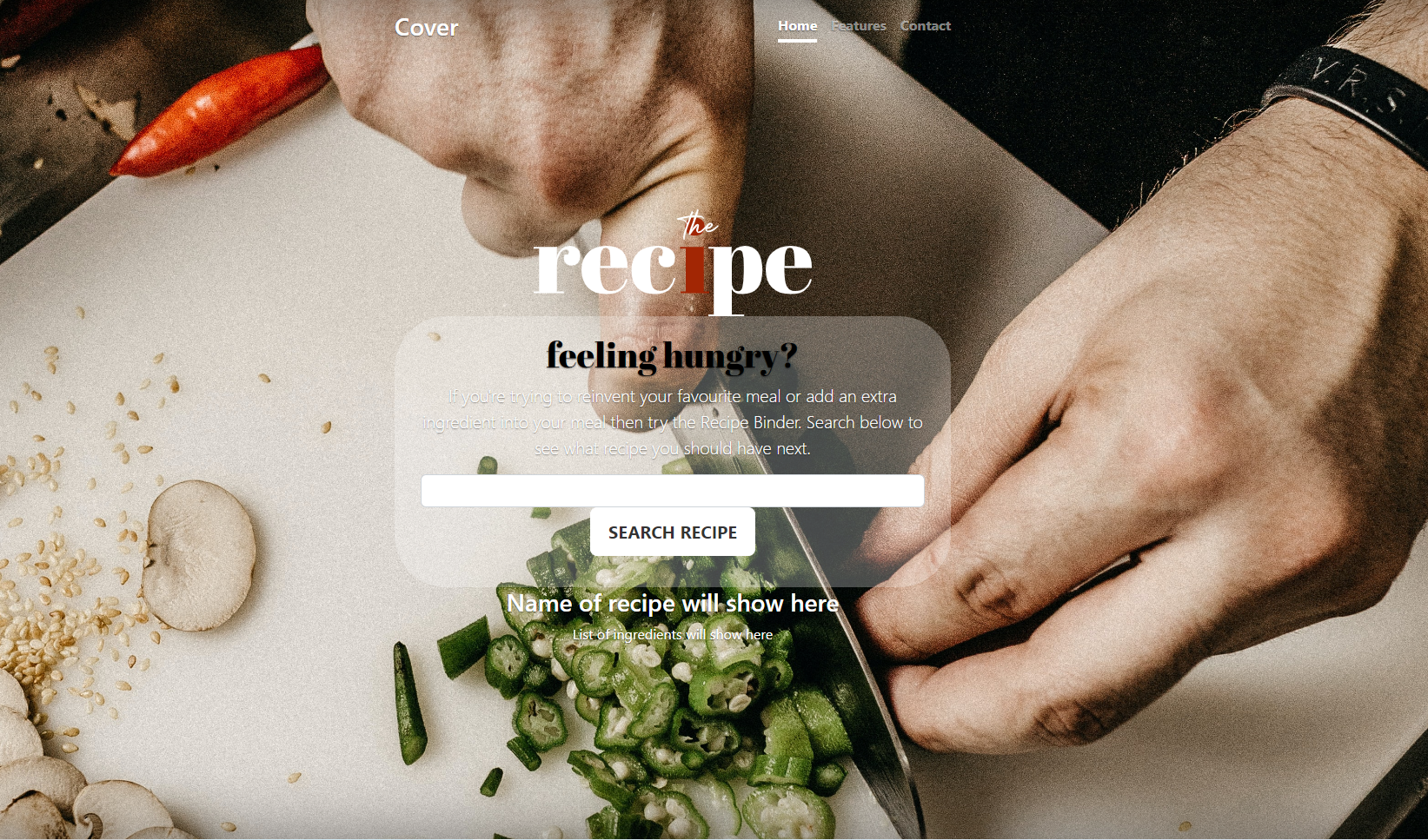
I decided on what the project was to be about by exploring all my interests and
hobbies, I landed on cooking healthy meals. I revisited APIs to remind myself of how they work and what
is the best option
for this project.